Unfortunately it does not seem to be easy to get the origin from the devtools console, as it seems to impose a limit and recursion happens thousands of times so it is not visible. I however managed to get some results from setting a few breakpoints - still no idea why it happens on some clients and not others, but here you go:
https://gist.github.com/NeoXiD/063341fad125506b0a963396bc90eb27
I tried to collect all kinds of information with pveproxy running as debug, so if I should do anything else, just ask for it. The results above were produced by editing a backup job at datacenter level.
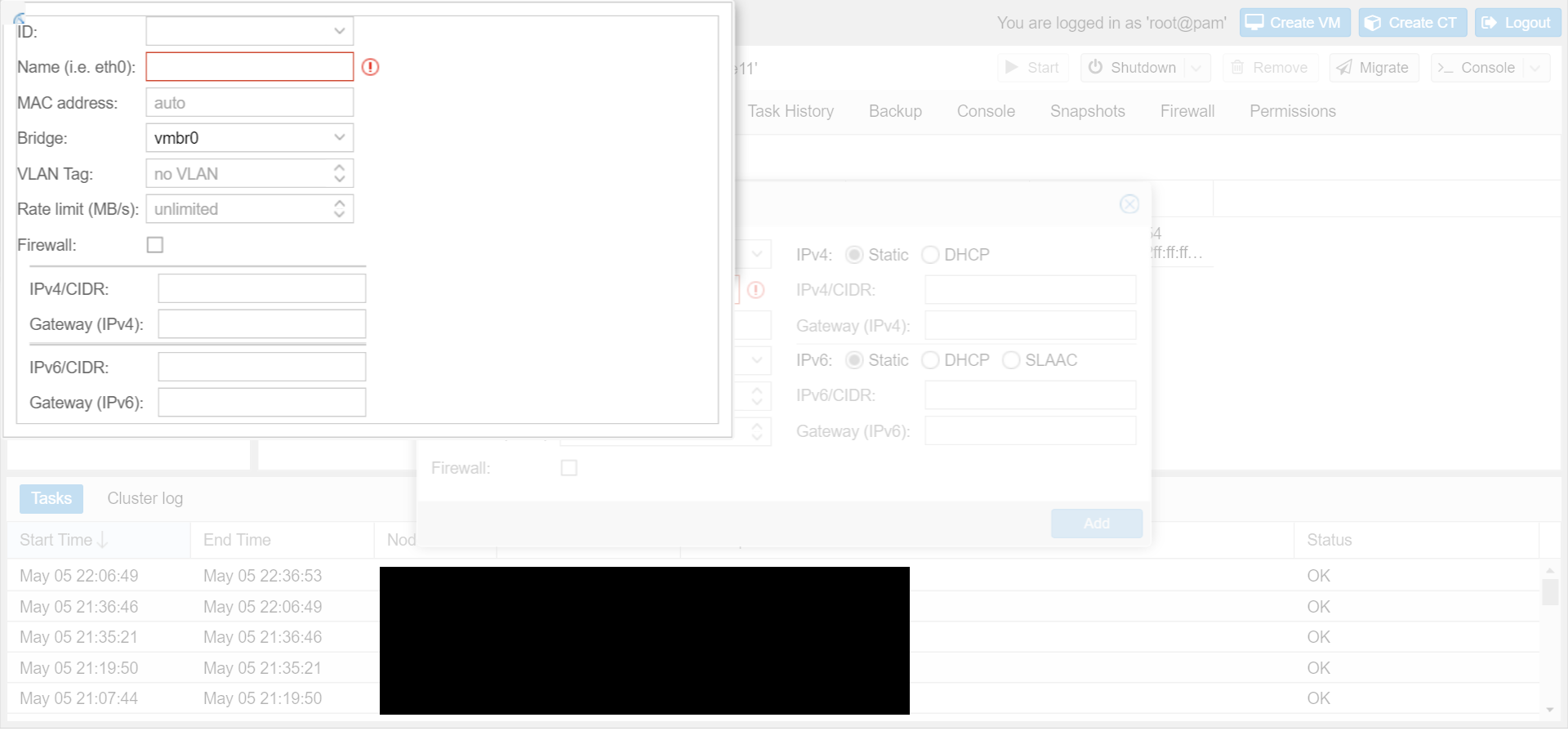
EDIT1: It happens everywhere, so no matter if I edit the VM options, the backup options, ... Whenever such an edit window has to pop up basically.
EDIT2: I just compared with my workstation and I did set the breakpoint correctly indeed. However, my workstation executes that validation function only once and does not keep looping recursively. Also, the stacktrace is somewhat different - which can be easily explained on my systems, as the laptop features a touchscreen (I was using the touchpad, but maybe it still does touch recognition stuff) and my main workstation does not.
You can see that because those "onTouchEnd" calls which do not appear in the stacktrace from my workstation. Comparison here:
https://www.diffchecker.com/nqzkjydx (left = laptop which does not work, right = workstation) Would be interesting to hear if other people with that problem, like Chris.P are doing those tests on devices with a touchscreen?
EDIT3: Just found some Chrome flags for touchscreen support, disabled all of them and restarted the browser. The stack trace is now identical to the workstation, the problem still appears though. I'll try to find a way to deep-compare the values of "form" and "this" now between those two systems...
EDIT4: Alright, every known serialization routine fails as those Ext.js objects are just a huuuge, huuuuuge object mess. Can't find any way to deep-compare them between workstation and laptop, so running out of ideas here. But there got to be a difference in there, imho, as the stack trace is exactly the same since disabling touch-based events. Unless there's additional logic in one of those Ext.js functions, but I will probably take a look into this tomorrow.