Hello
What I need to do, is basically autofill (or make the password not required) when getting the novnc console via websockets)
The setup is:
Browser- nodejs proxy - proxmox
In the browser I can't really do anything with it, because it's required before the pages render, and the vnc-ticket is not the same, so I can't save it and autofill with a plugin for example. so maybe something to add in the proxy?
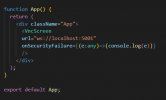
The proxy in itself is only doing the forwarding, like this:
Is there any way to pass the password beforehand, so it's not getting prompted in the browser?
What I need to do, is basically autofill (or make the password not required) when getting the novnc console via websockets)
The setup is:
Browser- nodejs proxy - proxmox
In the browser I can't really do anything with it, because it's required before the pages render, and the vnc-ticket is not the same, so I can't save it and autofill with a plugin for example. so maybe something to add in the proxy?
The proxy in itself is only doing the forwarding, like this:
Code:
httpProxy.createServer({
target:proxmox vncwebsocket url,
ws:true,
secure:false,
changeOrigin:true,
auth:"password:"+vnc_ticket, //this here is not working
headers:{
'Cookie': pveCookie,
'Password':vnc_ticket //neither does this
},
}).listen(5001)Is there any way to pass the password beforehand, so it's not getting prompted in the browser?